モダンを極める:顔がかわいいだけではない
最も難しく厄介で処理しにくい問題でも、より広く深い戦略的なプランに準拠しつつ、戦術的に対処可能な小さい問題に切り分けることによって、完全に解決されないにしても、効果的に対処できることがあります。
そうした状況にぴったりなのが、コードの表示部分を5250グリーン スクリーン エミュレーターへ押しやったり、少しスクリーンをごしごし洗ってから多少おめかししたりするぐらいで、アプリケーションのモダナイゼーションにじっくり取り組んでこなかったほとんどのIBM iのショップが直面している問題です。現実には、デジタル トランスフォーメーションの取り組みに着手していないIBM iのショップは、まだまだかなりの数あるようです。より良い知らせもあります。始めるのだとすれば、今ほど良い時機はないということです。なぜなら、アプリケーションに新しい命を吹き込むために、アプリケーションのフロントエンドとバックエンドの両面に対して活用できるツールやテクニックが豊富にあるからです。ユーザー インターフェースは、最初に手を付けるのに良い場所であり、この記事のテーマとしているのも、まさにユーザー インターフェースに他なりません。ともあれ、ほとんどの場合、バックエンドのことを考えることなく、アプリケーションのフロントエンドについて論じてもあまり意味ないからです。
細かな話に入る前に、考慮しておくべき重要なことは、UIのモダナイゼーション プロセスは1回やったら終わりというものではないということです。中には、例の「銀の弾丸」を撃ち込めば片が付くと思っている人もいます。しかし、UIのモダナイゼーションというのは、アプリケーションの見た目をモダンなものにすることだけを意味するのではありません。アプリケーションへの投資を維持管理し、アプリケーションの機能を拡張し、最新のテクノロジーを活用し、企業価値を高めることでもあるのです。
グリーン スクリーンのモダナイゼーションは、30年以上の間、何らかの形で行われてきました。私たちも、長年にわたって、スクリーンを改良し、よりインタラクティブにするプロジェクトに携わってきました。Webが登場すると、HTML、CSS、JavaScriptなどの標準的なWebツール キットを使用して、モダナイズされたスクリーンを提供できるようになり、まったく新しいレベルへ進みました。ただ、こうしたテクノロジーはすべてサーバー ベースであるため、ユーザーはクライアント側にソフトウェアをインストールする必要はありませんでした。しかし、こうした技術の進歩の中にあっても、私たちが話を聞いたIBM i顧客のおよそ80%~85%は、現在使用しているグリーン スクリーンをモダナイズすることを目指しているようです。ちなみにこれらはオリジナルのグリーン スクリーンです。エミュレーターの使用を別にすれば、これは彼らにとっての最初のモダナイゼーションへの挑戦です。残りの15%~20%の顧客は、おそらく別のツールを使用してきたのでしょう。そして彼らは、今はもうサポートされていないツールを使用するのかもしれませんし、過去に行ったことを、よりモバイル フレンドリーでもある新たなルック アンド フィールでアップデートしたいと思っているのかもしれません。
要は、デジタル トランスフォーメーションの取り組みを始めていない企業がまだそれくらい多いということです。先週のPowerUPカンファレンスで私たちがホストを務めたセッションでは、スクリーンをモダナイズするためにどのようなことを行っているか、あるいはまったく新しいWeb開発にどのようなツールを使用したかについて、セッションに同席していた他の顧客に尋ねている何人かのSynonユーザーがいました。Synon、RPG、さらにはCOBOLを使用している多くの企業は、プログラムを何十年も稼働してきました。そろそろ同じ顔も見飽きたので新しい顔を見たいと思っているでしょうし、インターフェースに多少は機能を追加したいとも思っているかもしれません。となると、ただ口紅を塗りたくればよいというだけではありません。新たな機能を追加することも必要になります。その多くはグリーン スクリーンでは可能でなかった機能ということになり、たとえば、画像やドキュメントのリンク、さらには統合されたスクリーンなどです。つまり、グリーン スクリーン上でアイテムを、Webサーバーで画像を、別の場所で仕様を調べるために、4つの異なるシステムを飛び回ったりしなくても済むようになることです。
どのようなプロジェクトであれ、顧客のプロジェクトに取り組むときに最初に行うことは、顧客にあれこれ質問をしてロードマップを策定することです。少し考えてみましょう。たとえば、Google Mapsで必要なのは2つのことだけです。すなわち、「今、どこにいるか」と「どこへ行きたいか」です。けれども、Google Mapsは、目的地までの道を1つ教えてくれるだけでなく、現在の道路状況を踏まえて、複数のルートや所要時間や途中の渋滞情報も教えてくれます。
アプリケーションのモダナイゼーション プロジェクトに話を戻せば、アプリケーションのフロントエンドであろうと、バックエンドであろうと、最初に答えなければならない質問はやはり、「 今、どこにいるか」というものです。プログラムがいくつあるのか把握しているでしょうか。アプリケーションがいくつあるのか、あるいはコードが何行あるのか把握しているでしょうか。論理的にアプリケーションを見たときに、どろどろしたものでできた1つの巨大なボールのようなものに思えるでしょうか。あるいは、10ないしは15個の別々のパーツが高度に統合されたもののように思えるでしょうか。つまり、使用しているアプリケーションの現在位置を理解することが重要なのです。
次は、「どこへ行きたいか」という、より難しい質問です。結果がすぐに必要でしょうか、あるいは新たなWebアプリケーションによって戦略的な価値が加わることを目指すのでしょうか、あるいはその両方でしょうか。3年後、5年後、あるいは10年後の望ましい姿はどのようなものでしょうか。IT部門がどのような形で業務と関わり、どのように企業の成長に寄与していると思えるでしょうか。
バックエンド アプリケーションとは切り離す形でUIをモダナイズするということは、2つのコード ベースを維持する必要が生じるということでもあります。しかし、自社製RPGまたはJavaアプリケーションに埋め込まれた「秘伝のソース」を、さらに別の言語ですべてコーディングし直そうとするよりは、ずっと良いトレードオフなのかもしれません。多くのIBM iのショップの場合、こうしたアプリケーションは簡単に置き換えることができません。良い例があります。小売業者の例です。商品は、販売する前に在庫登録する必要がありますが(通常は24時間サイクル)、IBM iプラットフォームをベースにしている小売業者は、商品が入荷し次第、正式に在庫登録される前に販売できるようにする非常に高度なアルゴリズムをコードに作成しています。これは商業的に非常に大きなメリットであり、そのコードを触ったり、移植したりすることには、業務上相当なリスクを伴います。したがって、最善の戦略的アプローチとしては、そのコードはそのままにしておいて、必要に応じてインターフェースを変更するだけにすることなのかもしれません。一方、最悪のアプローチは、運を天に任してコード移植に何百万ドルも注ぎ込むことなのかもしれません。
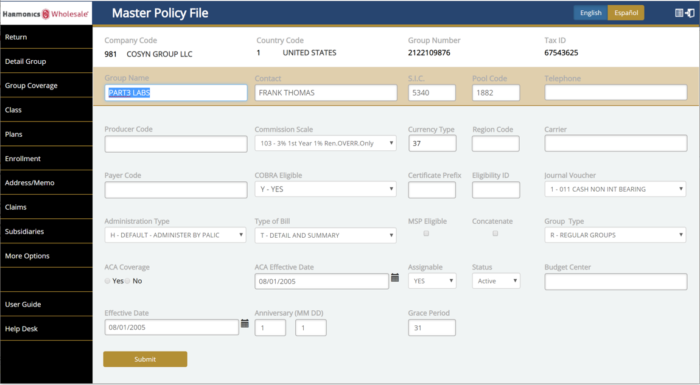
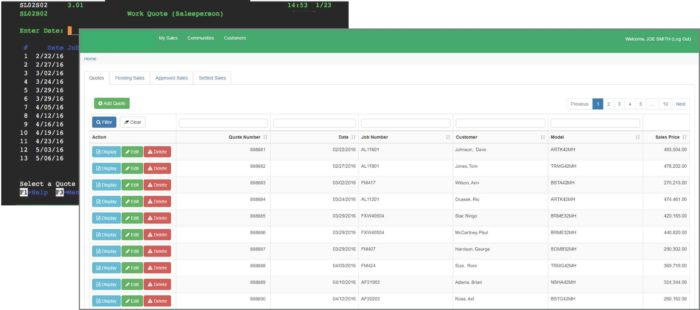
プロジェクトによっては、私たちは、NewlookやPrestoといったソリューションを使用して、インターフェースに関するすぐに見てとれる問題(たとえば、サイズ制限、色制限、インターフェースのレイアウトや解像度など)から取り掛かることもあります。どこから手を付けたらよいかクライアントも分からないというようなプロジェクトでは、ユーザーがアプリケーションでどのように時間を過ごしているかを示してくれる、NewlookおよびPrestoの強力なヒートマップ機能を使用するところから始めます。この機能は、モダナイゼーションのプロセスのうちどこに重点を置いたらよいか、また、業務フローを改善し、エンド ユーザーの作業を簡素化するためには、スクリーンのどの部分を優先して改善すべきかを判断するのに役立ちます。
ユーザーは、何もしないでも、モダンでモバイルフレンドリーなスクリーン、クリッカブル リンク、ブラウザ ベースのアプリケーションへのアクセスなど、はるかに向上したユーザー エクスペリエンスを得ることができます。これは素晴らしい第一歩です。そこを出発点として、自由に新たな機能を追加することができます。Web開発の経験がなくても、ビジュアル エディターを使えば簡単に行えますが、最後には、UIを十分にコントロールできるようになります。また、5250データストリームを越えてスクリーンを展開できる柔軟性もあります。例を挙げれば、他のアプリケーションとリンクする機能や、APIを使用して他のテクノロジーやプラットフォームと統合する機能です。
まずは、表面を手直しすることで、特に生産性の面で、すぐに何らかの成果が表れてきます。すると、これは、プロジェクトを推進しているITチームにとっての、モダナイゼーション プロジェクトにおける最初の成果ということになります。そうしたことが、ITチームの信頼性を高めることになり、より大規模なプロジェクトの説得力につながってゆきます。

また、まったく新しいWebおよびモバイル アプリケーション(eコマース、B2Bオーダーエントリーなど)を作成することにも大きな価値があります。WebSmartのような自動化ソリューションでは、イニシャル コード(RPG、PHP、Nodeなど)を生成するテンプレートや、アプリケーションをカスタマイズするための組み込みのデベロッパー ツールが提供されることより、開発作業は実に簡素化されます。開発者は、こうした新規構想に手を付ける時間がないとか、適切なツールやスキルがない、などとよくこぼしています。そうしたことを可能にするツールやサービスは、Fresche社のような組織から豊富に提供されています。そして、新規の売上を促進し、組織の競争上の優位性を向上させる戦略的なWebアプリケーションということであれば、説得もしやすいものです。要員が足りなかったり、スキルがなかったりしたクライアントの多くが、このことを認識し、私たちのWeb開発チームとIBM iのエキスパートを活用することで、自身のアプリケーションの構築を実現しています。

これら2つのユーザー インターフェースのモダナイゼーション アプローチ(アプリケーションの表面を手直しするツールの使用と、まったく新たなインターフェースをゼロから作成するツールの使用)の違いは、戦略的だと考えることができるか、戦術的だと考えることができるかという点です。戦術的というのは、今すぐ、ということです。たとえば、社内の有力者から、アプリケーションの中に組み込まれたプロセスをいついつまでにWebで利用できるようにせよ、と命じられることがあるかもしれません。そうすると、厳しいデッドラインが課せられることになります。この場合は、2つの点の最短のルートを取るしかありません。一方、戦略的構想の場合は、もっと長い期間を念頭に置いて、3年、5年、あるいは7年にわたるアプリケーション ロードマップが用意されるかもしれません。デジタル トランスフォーメーションでは、多くの場合、巨額の投資(表面を手直しするプロジェクトに比べて桁違いになる場合も)が検討されることになります。そのため、より長期的な視点で、労力、資金、ROIに目を向けることが必要となります。
どのようなものであれ、企業はロードマップを持つ必要があることは間違いありません。それは完全なプランである必要はありません。完全なプランなどないからです。状況が変われば、多少変わるものです。フロントエンドとバックエンドのどちについても「どこへ行くべきか」を理解するには、プランとそのプランへのコミットメントが必要です。良い知らせは、これらの両面については、それぞれ別々に対応することができるということです。たとえトレードオフがあるとしてもです。