Web アプリを前進させる: 基本 CGIDEV2 アプリケーションを構築する
現在、Web アプリケーションを作成している IBM i 開発者の数はますます増えています。これは素晴らしいことです。私は幸運なことに、世界中の顧客が自分の会社のリッチ Web アプリを構築するのをお手伝いしています。Web 向けに開発したいと考えている RPG 開発者に、多数の市販および無償の両方のツールが役立っています。最も良く知られているオプションの 1 つが IBM の無償 CGIDEV2 サービス・プログラムです。このプログラムは、CGI 開発に必要とされる複雑な API 上に、単純なインターフェースを備えています。RPG 開発者は、HTML をより細かいセクションに分割するための変数データと、マーカーのプレースホルダーのある HTML テンプレートを構築できます。CGIDEV2 を使って、開発者は数個のサブプロシージャーを呼び出すだけで、これらのセクションを出力し、変数データを登録することができます。
私は、次のような質問、またはそれに類する質問をよく投げかけられます。「CGIDEV2 を使って Web アプリケーションを構築して、動作しています。これからどうすればよいでしょうか?このアプリケーションをさらにモダンにするにはどうしたらよいでしょうか?」というものです。
これは多くの IBM i 開発者が直面するハードルです。CGIDEV2 を備えた基本 HTML を使って単純なアプリケーションを作成するのは簡単ですが、残念ながら多くの開発者はここで立ち止まってしまいます。このシリーズでは、基本 CGIDEV2 アプリケーションの機能拡張に焦点を当て、深く研究していきます。この最初の記事では、基本 CGIDEV2 アプリケーションの構築について説明し、それを構築します。今後の記事では、AJAX、HTML5、CSS、その他のモダンな Web テクノロジーを使ってアプリケーションを機能拡張する方法を示します。どんな旅でも最初の一歩から。では、始めましょう!
CGIDEV2 環境の設定
最初のステップはもちろん、CGIDEV2 がインストールされていることを確認することです。CGIDEV2 は、 IBM Lab Services(http://www-03.ibm.com/systems/services/labservices/library/) から入手するか、Easy400.net(http://www.easy400.net/) から「クラシック」版をダウンロードできます。(選択したダウンロード位置に関係なく、チュートリアルとサンプル・アプリケーションについては Easy400.netを調べてください。) インストール手順はシンプルで、簡単に実施できます。
CGIDEV2 がインストールされたら、アプリケーション環境を作成する準備は完了です。私は、自分の Web アプリケーションに ARTICLES という新しいライブラリーを作成することから始めました。また、自分の RPG ソースに QRPGLESRC というソース物理ファイルを作成しました。次に、CGIDEV2 ライブラリーから新しい ARTICLES ライブラリーへ、 CGISRVPGM2 サービス・プログラムをコピーしました。簡単にするために、ARTICLES ライブラリーに CGIBND というバインディング・ディレクトリーも作成し、ARTICLES/CGISRVPGM2 用にその中にエントリーを作成しました。CGI プログラミングを行う場合、ライブラリー・リストの設定は難しいかもしれませんので、バインディング・ディレクトリー・エントリーのライブラリーを指定する方が簡単です。
ライブラリーが作成されたら、HTML テンプレートを保存する場所が必要です。HTML をソース物理ファイルに保存し、CGIDEV2 で使うことができますが、IFS に HTML を保存します。これにより、選んだどのツールでも HTML を開発し、準備が整ったらファイルを IFS にコピーできます。したがって私の例の場合は、自分の /articles という IFS にディレクトリーを作成しました。このディレクトリーは、ネイティブ・ファイル・システムの ARTICLES ライブラリーに対応しています。/articles ディレクトリーに、私はhtml というサブディレクトリーを作成しました。
次に、アプリケーションを実行する HTTP サーバーを新規作成しました (既存の HTTP サーバー・インスタンスを使うこともできます)。HTTP サーバー・インスタンスを新規作成するには、インターネット・ブラウザーを起動し、http://yourserver:2001/HTTPAdmin に移動します。「yoursever」はお使いの IBM i システムの名前または IP です。そこで画面左側の「Create HTTP Server」をクリックすると、ウィザードが起動しプロセスを処理します。自分のセットアップでは、サーバー・インスタンス名を ARTICLES に設定したこと、TCP ポートを 8017 に設定し、変更しました。まだ未使用なら、どのような名前やポートも使うことができます。
基本 HTTP サーバー・インスタンスが作成されたら、私はAdd a Directory to the Web ウィザードを選びました。プロンプトが表示され、CGI programs を選びました。どのディレクトリーからサービスしたいか確認する画面で 、/QSYS.LIB/ARTICLES.LIB/ と入力しました。次の画面でそのディレクトリーに使うエイリアスを要求されました。私はデフォルトの /cgi-bin/ を選びました。
ウィザードを終了したら、画面上部のドロップダウン・ボックスからサーバー名を選び、URL Mapping を選びました。新しいエイリアスをこの画面に追加し、エイリアス・タイプを Alias、URL パスを /articles/、ホスト・ディレクトリーを /articles/ に設定しました。私の URL Mapping 画面は図 1 のようになりました。
構成が完了したら、Web Administration 画面の緑色のボタン、あるいはグリーン・スクリーン・コマンド・ラインから、 STRTCPSVR SERVER(*HTTP) HTTPSVR(ServerName) コマンドを使って HTTP サーバーを開始できます。
アプリケーションの構築
この記事で使うアプリケーション例は、非常にシンプルな受注プログラムです。単一の Web ページに、品目番号、納品日、受注量が記載されています。複数の品目がオーダーに追加されると、アプリはそれらを品目入力フィールド下のリストに追加します。図 2と図 3 は、アンドロイド端末で動作するアプリのスクリーンショットです。これは、エンド・ユーザーへのネイティブ・モバイル・アプリのように見える、いわゆる「Web」アプリですが、実際は IBM i サーバー上で動作する HTTP アプリです。モバイル装置のフォーム・ファクターを備えているものの、デスクトップ・ブラウザーのアプリを実行するぐらい簡単に実行できます。
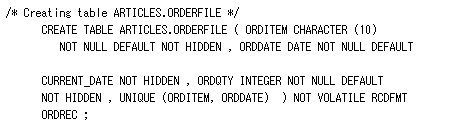
まず、受注データを保存する DB2 表が必要です。この例の表を構築する SQL ステートメントは次のとおりです。

データの表ができたら、それを処理するための十分な権限があるか確認する必要があります。HTTP サーバーは Web アプリケーションを実行する際に特殊なプロファイルが 2 つあります。QTMHHTTP は、 Web サーバー・ジョブの 1 次ユーザー・プロファイルで、QTMHHTP1 は、 CGI ジョブがその下で動作するプロファイルです。両方のプロファイルが /articles/ ディレクトリー、ARTICLES ライブラリー、ORDERFILE 表にアクセスできる権限があることを確認するのがよいでしょう。
次のステップでは HTML テンプレートを構築します。この例では、2 つの理由で意図的に古く廃れた HTML コーディング技法を使っています。まず、これは Web 開発に慣れていない RPG 開発者のケースでよく見られる HTML のタイプです。次に、今後の記事で改善の余地をたっぷりとっておきたいためです。図 4 はモバイル受注のテンプレート例を示しています。これを /articles/html/mobileorder.html に保存しました。
おわかりのように、HTML コードは非常にシンプルです。スタイリングはすべてインラインで、配置には表を使っています。私は、このような多くの CGIDEV2 テンプレートを見ています。CGIDEV2 に慣れていない場合、<!-- $sectionname& --> セクション・マーカーに注目してください。これらの名前を使って、テンプレートのさまざまな部分を出力します。これは印刷ファイルのレコードに似ています。また <!-- %name% --> などのマーカーも確認できます。これらはデータを挿入するためのマーカーです。これらは、画面または印刷ファイルで変数と考えることができます。<!-- --> は HTML ではコメントであるため、セクションと変数にこのスタイルのマーカーを使っています。これによりこれらのマーカーを挿入できますが、自分のテンプレートを作成しながら設計をプレビューできます。この HTML はエレガントとは程遠いのですが、このシリーズの次号以降でお話しします。
これで、アプリケーションの Web サーバー、DB2 表、HTML テンプレートの準備ができました。残っているのはページを出力する RPG CGI プログラムだけです。この記事のオンライン版で見ることができる図 5 は、コード例を示しています。私は、このコードを ARTICLES/QRPGLESRC(MOBILEORD) に保存し、CRTBNDRPG を使って通常どおりにコンパイルしました。
図 5 の RPG コードを注意して見てください。通常の制御仕様書から始まっていますが、注目すべき重要な点は BNDDIR オプションが ARTICLES で作成したバインディング・ディレクトリーをポイントしている点です。ファイル仕様で自分の表を定義した後、CGIDEV2 に必要なプロトタイプを取り込むために、 /copy ディレクティブを 2 つ組み込みました。次に、自分のローカル・サブプロシージャーのグローバル変数とプロトタイプをいくつか組み込みました。
メインライン・コードに入ると、gethtmlIFS() を使って HTML テンプレートを取得します。zhbGetInput() 関数は渡された引数の数を返します。このアプリケーションのフォームは自分に実行依頼するため、この関数により、これが最初のページ読み込み (引数なし) なのか、ユーザーがフォームを実行依頼したのかどうかわかります。次にプログラムは zhbGetVar() を使って「command」引数を取得します。この引数は Submit と Exit の両ボタンに結合されて、各ケースで異なるロジックを実行します。Add_Order() からエラー・メッセージが返されないと、updHTMLvar() を使ってフォーム上の入力フィールドがデフォルト値に設定されます。そうでない場合は、渡された値はフィールドに読み込まれます。残りのコードで updHTMLvar() を使って、プレースホルダーにデータを登録し、wrtsection() を使ってさまざまな HTML コード部分を出力します。最後の wrisection() コールで、セクション名に「*fini」を追加している点に注目してください。これは、プログラムが HTML の構築を終了していることを CGIDEV2 に指示し、CGIDEV2 はブラウザーに送信を開始します。
アプリケーション例の実行
アプリケーションのセットアップ中に、私のアプリと同じ名前と設定を使用した場合、http://yourserver:8017/cgi-bin/mobileord.pgm に移動してアプリケーションを呼び出すことができるようになっているはずです。アプリは小型モバイル装置用にフォーマットされていますが、選んだデスクトップ・ブラウザーで問題なく動作します。最初にページを読み込んでいる場合、受注用の表は常に空になっているはずです。データを入力して Submit ボタンをクリックすると、品目が受注表に追加されます。Exit ボタンをクリックすると表はクリアされます。現在アプリケーションには、日付が無効であるというエラー・メッセージのみがあります。無効な日付、つまり *USA 以外のフォーマットの日付を入力してみてください。図 6 に示すような赤色のエラー・メッセージが表示されます。
次回まで
これは、CGIDEV2 と基本 CGI アプリケーションの構築に関する短期集中コース、いわばリフレッシャー・コースです。しかし、実動アプリケーションをこのように作成するよう勧めているわけではありません。これはこのシリーズの単なる出発点であり、たとえアプリケーションが実際に動作しても、まだまだやるべきことはあります。次号では、すべてのインライン・スタイルを HTML コードから移動させ、個別のカスケーディング・スタイル・シート (CSS) ファイルに入れる方法と、HTML5 機能をいくつか追加してアプリケーションをさらにモバイルフレンドリーにする方法がわかるでしょう。それまで、お元気で!