VS CodeでCode 4 i 拡張機能を使い始める
Code for IBM i 拡張機能の人気が高まっています。もちろん、私のお気に入りのソース コード エディターにもなっています。この記事は、RDiの使用を止めてVS Codeへ乗り換えるように説得するものではありません。そうではなく、私のお気に入りのVS Codeの設定や機能をいくつか紹介するものです。
ディスカッションに参加する
何かやり方が分からないことはないでしょうか。あるいは、何か新しい機能強化の提案はありませんか。何かを投稿したときの反応の速さには、いつも感心させられています。Code for IBM i プロジェクトのプログラマーおよびコントリビューターのチームは、実に素晴らしいチームです。以下は、このプロジェクトに参加してみようと思っている方にお勧めの素晴らしい記事です。
- ディスカッションの投稿記事を読んだり、ディスカッションに参加したりするには、こちらから
https://github.com/orgs/codefori/discussions - バグを見つけた場合はこちらの記事を参照
https://www.seidengroup.com/2023/07/10/how-to-report-an-issue-with-vs-code-for-ibm-i/
コンテンツ アシストが必要なときは
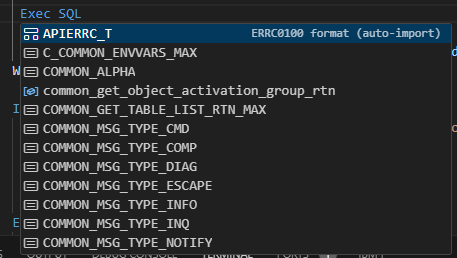
デフォルトでは、スペースバーを押せばいつでも、コンテンツ アシスト機能を利用できます。私の場合、これは便利というよりも、うっとうしく感じることの方がはるかに多いように思われます。たとえば、このケースでは、より良いフォーマットにしようと、コード行をインデントしようとしただけでした。次のような画面がポップアップしたせいで、ポップアップ画面を閉じるためにEscapeキーを叩かなければならなくなってしまいました。

この設定を変更するには、「Ctl+,」(Control+コンマ)を使用して「settings(設定)」画面を開き、「suggestOnTriggerCharacters」を検索して、それをオフにします。これで、スペースバーによるコンテンツ アシスト機能はオフになります。そして、コンテンツ アシストが必要になった場合には、その状況でも、「Ctl+スペースバー」を押せばアクセスできます。
次のレベルのコンテンツ アシスト機能、AIペア プログラマーを利用する
GitHub Copilot拡張機能は、まさしく文字通りに、私のコードの書き方を変えました。どちらかと言えば、自分が書いたコード スニペットには自信があった方でした。ちょっと直せば、すぐ使えると思っていたものです。しかし、最近はそれらをまったく使用していないことに気付きました。私のAIペア プログラマーは、ほぼ必ず、スニペットが私向けにテンプレート化してきたものを提案してくれるだけでなく、コードのセクションのすべてのコンテンツも提案してくれるからです。完璧ではありませんが、たいていの場合、何かを提案してくれたらその提案を受け入れて、それからあちらこちらに微調整を加えています。
GitHub Copilotが真価を発揮すると思える1つの場所は、私が日常的な作業を行っているところです。たとえば、RPGにSQLステートメントを埋め込むたびに、その後でSQLCODEが負であるかどうかをチェックしています。負である場合は、少なくとも、ログ ファイル システムへ書き込むプロシージャーを呼び出します。短いデモ動画を LinkedInに投稿してありますので、ぜひご覧ください。
エディターのルーラーをセットアップする
ある特定のカラムを表示できると、非常に便利な場合があります。確かに、我々RPGプログラマーが固定フォーマットの束縛から解放されたのはずいぶん昔のことになりますが、カラムを知っていると役に立つ状況は今でもあります。たとえば、コードが完全フリー フォーマット(**FREE)でない場合や、DDSソース(PF、LF、DSPF、PRTFなど)を編集している場合です。
ルーラーは様々な位置で有意になるので、セットアップは言語ごとに行う必要があります。以下のコード サンプルでは、rpgleおよびdds.pf用にルーラーを定義しています。1つ目のコードは、お好みの色はどうやって選ぶことができるかを示しており、2つ目のコードはもっとシンプルなバージョンで、ルーラーの線の色が濃い灰色になるだけです。
VS Codeでカラムをセットアップするには、F1キーを押してコマンド パレットを開きます。次いで、「settings.json」と入力してEnterキーを押します。新たなJSONを挿入してこのコードをペーストする論理位置を見つけます。
"[rpgle]": {
"editor.rulers": [
{
"column": 80, // spacing of 1st column from left
"color": "#FFB612"
},
100, // 2nd ruler with no color option
{
"column": 120, // third ruler
"color": "#e31837"
}
]
},
"[dds.pf]": {
"editor.rulers": [16, 18, 28, 34, 44]
}そろそろ乗り換えが必要?
私はRDiのライセンスをまだ持っていますが、RDiを使用するシナリオはますます少なくなっています。たとえば、以下のシナリオです。
- サービス エントリー ポイント(SEP)。Code for iは(本稿執筆時点では)、SEPをまだサポートしていません。そのため、バッチで実行するプログラムをデバッグする必要があるときは、私はRDiへ切り換えています。もっとも、Code for i拡張機能でのSEPサポートについては開発中ということなので、実装されたら、それをテストするが楽しみです。
- 2. 1つの接続から別の接続へのソースのコピー。頻繁に行う必要がある操作ではありませんが、この操作は、RDiを使用すると非常に簡単に行えます。1つの接続で、ソース メンバーを右クリックしてコピーを選択してから、コピー先となる接続で、ターゲットのソース物理ファイルを見つけてペーストするだけです。Code for iは、IBM iへの接続が一度に1つになるように設計されており、他にそのようなソリューションはありません。VS Codeは非常に軽量で、簡単に2つ目のイテレーションを開いて別のIBM iに接続できます。そして、確かに、2つの異なる接続で同じソース メンバーを開いて、メンバーごとにソース コードを簡単にコピー/ペーストできますが、これが理想的というわけではありません。
- たとえば、RDiでは、複数のソース メンバーをマルチ選択し、コピーをクリックしてから、自分が選んだ別の接続のソース物理ファイルへ、それらをすべてペーストすることもできます。これは、VS Codeの2つのイテレーションでも行えますが、時間が掛かります。
したがって、私は、RDiからVS Codeへ乗り換えるべきと言っているわけではありませんが、試してみるべきであることは間違いありません。私もまだまだですが、マネージャーに、「もう結構です。私のRDiライセンスは継続する必要ありません」とはっきり言える日も近いと思います。
それでは、また、次回の記事で。楽しいコーディングを。