RDiをダーク モードにする
この記事では、RDiをダーク モードに設定する方法について説明します。ダーク モードでは、アプリケーションの背景が白色から黒色に変わります。ダーク モードは、テキスト(特にコード)が読みやすいと言う人もいます。一方、かえって読みづらくなると言う人もいます。私個人はダーク モードへの転向組ですが、嫌がる開発者もいるようです。実際に試してみて、どちらがよいかは自分自身で見比べてみるのが一番だと思います。
Appleがオペレーティング システムのオプションとして導入したことからなのか、近頃はダーク モードについての議論が盛んになっていますが、結局は、個人の好みということになるようです。
私の経験から言うと、他のプラットフォームのコード エディターでは、ダーク モードがデフォルトとなっていることが多いようです。注意すべきなのは、ダーク モードが「グリーン スクリーンのようなもの」というわけではないことです。コードが自動的に色付けされるからです。
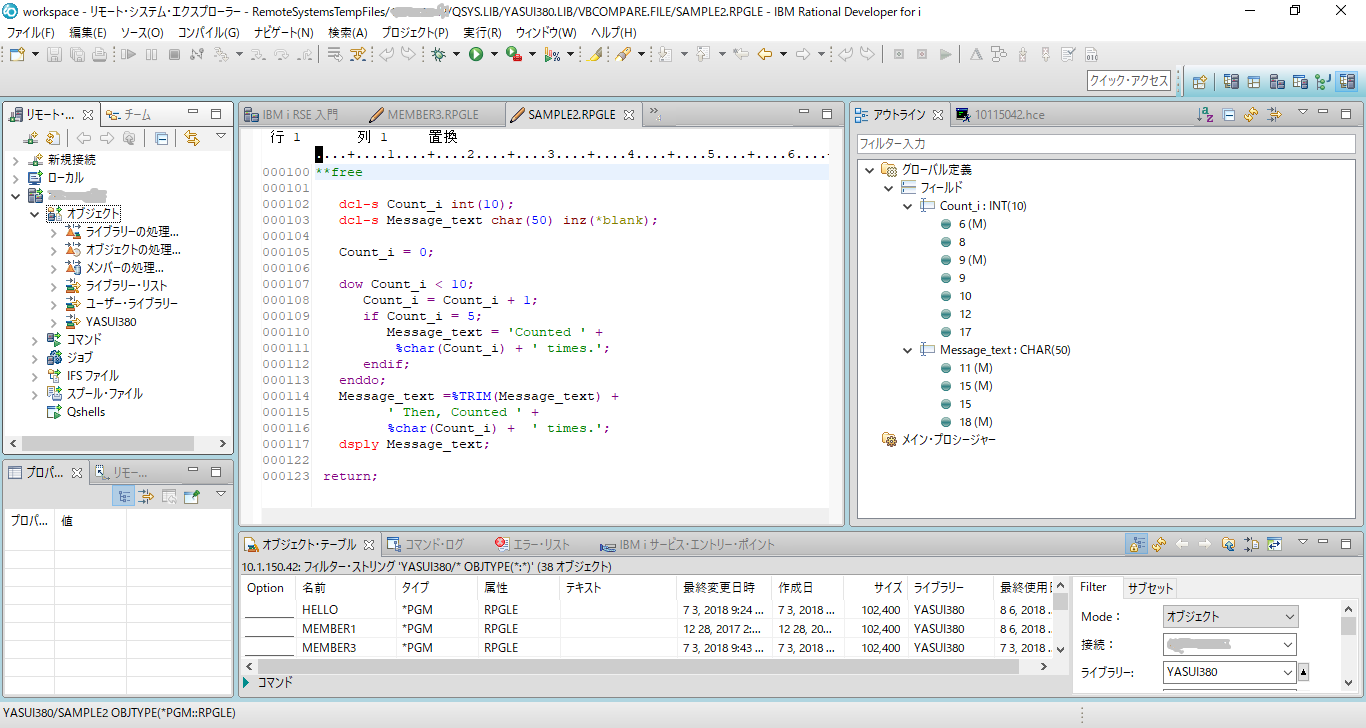
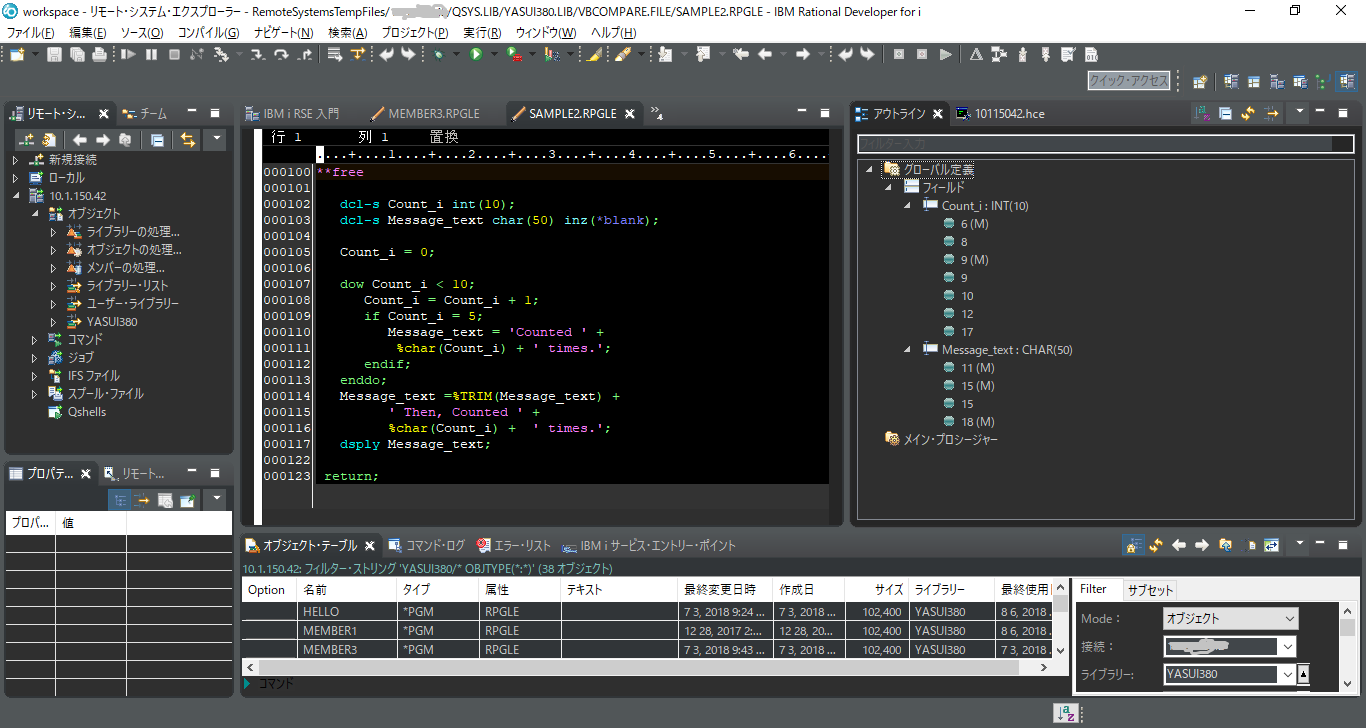
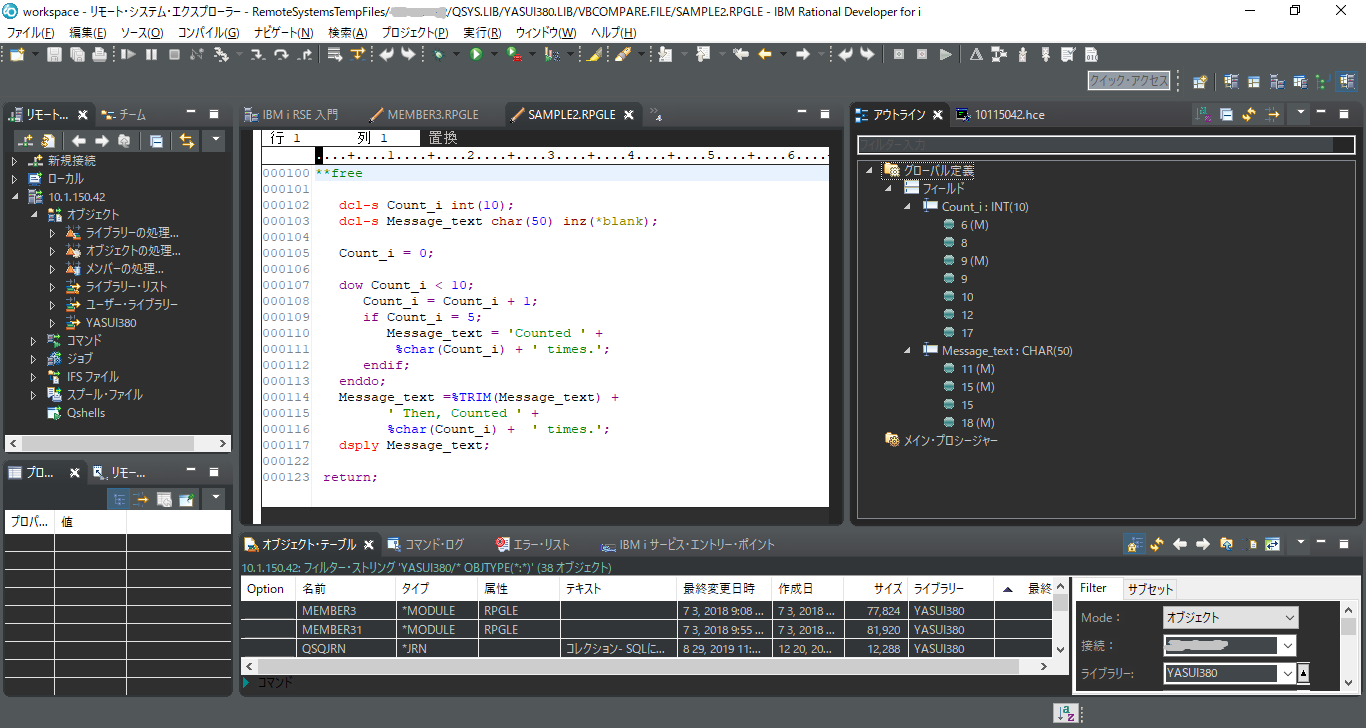
以下に、RDiのデフォルト テーマと、同じ内容のダーク モード テーマを示しますので、比較してみてください。ダーク モードへ移行するには、2つの設定を変更する必要があります。


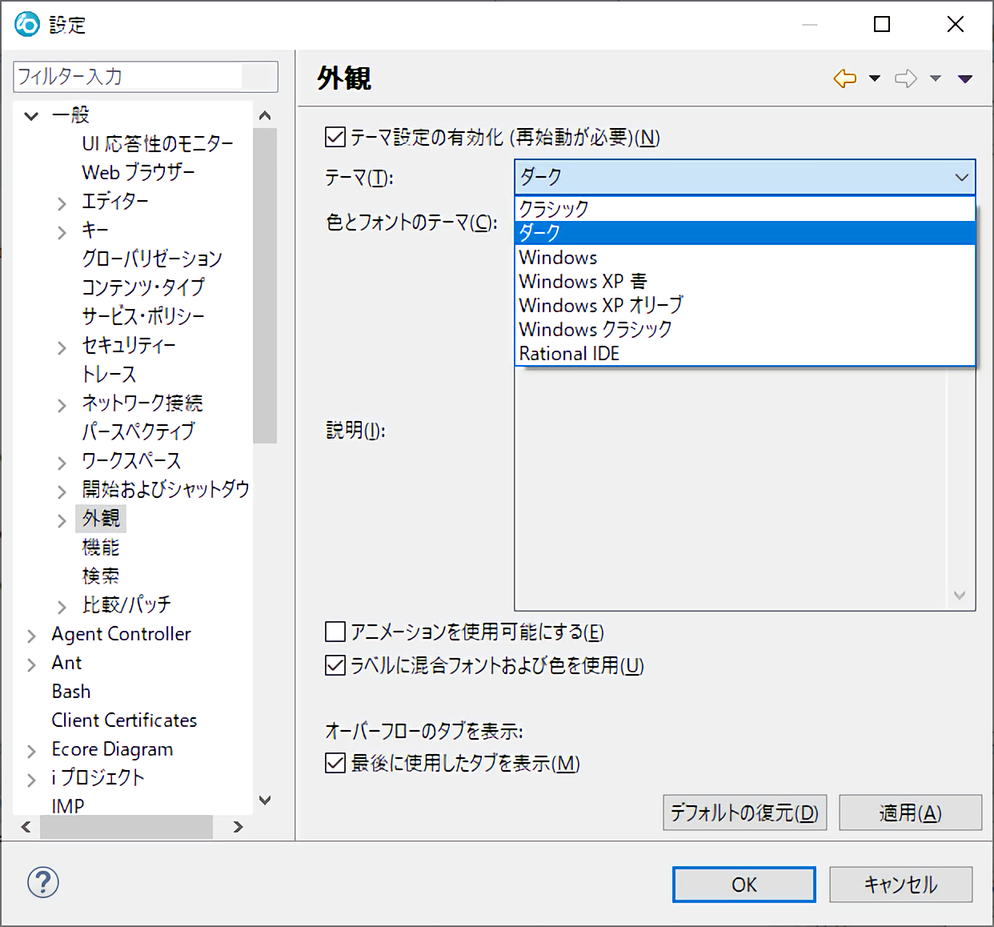
最初に変更する設定は、RDiのテーマです。「ウィンドウ(W)」->「設定(P)」を開いて、「一般」->「外観」を選択します。「テーマ設定の有効化(再始動が必要)(N)」オプションをチェックし(チェックされていない場合)、次いで「テーマ」のドロップダウンから「ダーク」を選択して「適用(A)」ボタンをクリックします。テーマが変更されたことを確認するには、RDiを再起動する必要があります。

これで、RDiのデフォルト テーマが変更されましたが、エディターは変更されていません。LPEXエディター ビューは、背景が白色のままです。

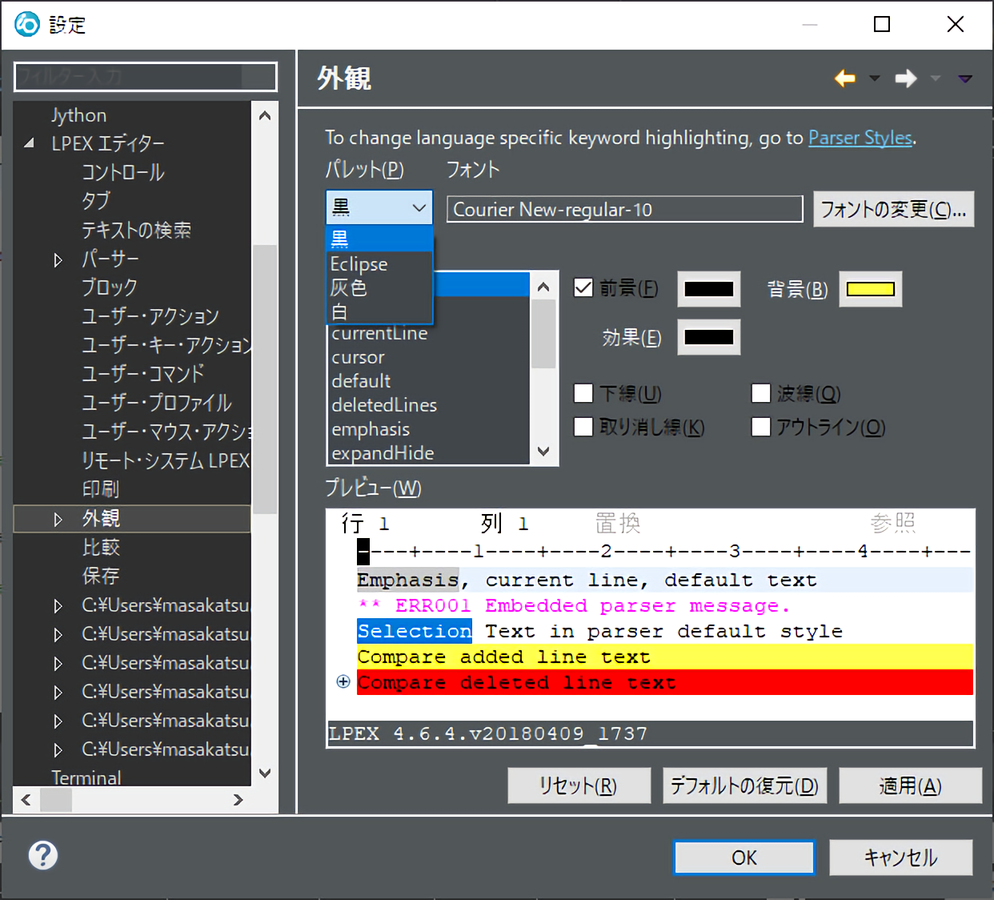
2番目に変更する設定は、LPEXエディターのパレットです。「ウィンドウ(W)」->「設定(P)」を開いて、「LPEXエディター」->「外観」を選択します。「パレット」のドロップダウンから「黒色」を選択して「適用」ボタンをクリックします。これでダーク モードになりました。

ぜひ、ダーク モードを試してみてください。私と同じように、多少、見た目が良くなったように感じるかもしれません。同じひどいコードですが、見た感じからいくぶん良いコードに見える気がしないでしょうか(笑)。